Thena
A freemium digital platform designed to empower students to streamline academic collaboration, enhance resource management, and ultimately achieve academic success whilst integrating with Atlassian's product range.
Duration
1 week
Role
Product designer, UX researcher
Team
Me + 3 members
Result
3rd out of over 20 teams
Tools
Figma, Canva, Illustrator
I CONTRIBUTED TO
Discovery: Primary research, user research
Define: User personas, empathy map
Develop: Brainstorming, decision matrix, wireframes
Deliver: Usability testing, prototype creation, mockup creation
Crafting the presentation slides that we presented to the judges, covering:
Problem space and solution
User requirements
Product features
Potential impact
Competitive analysis
Proposed freemium model
Profitability breakdown
PART 01
Project Overview
HOW DID IT ALL START?
For the 2023 Atlassian x UNSW Digital Society Product Hackathon, I formed a team of four designers to collectively pitch and create a design solution in response to the brief prompted by Atlassian judges:
"Design a new freemium Atlassian product that can be used by students."
Our decisions were guided by the design thinking process, aiming to deliver a viable, desirable and feasible design outcome within the short timeframe.
WHAT’S THE PROBLEM?
Atlassian needs to modernise its designs to stay competitive with companies such as GitHub, Notion, and Canva who offer freemium, tailored services to students.
Atlassian needs to branch into the student market to get their tools in users' hands early, so they continue using them in the workforce.
Our research pinpointed that many students encounter frustrations with compulsory learning management systems (LMS) at university (e.g Moodle, Canvas). Additionally, students often struggle with procrastination and organisation, especially when it comes to group assignments.
We saw an opportunity to design a feasible product that would not only appeal to younger users but also improve the experience of existing LMS platforms; ultimately selling to both universities and students.
Addressing these key pain points benefit both students and Atlassian.
OUR SOLUTION: THENA
Name: Thena (shortened from Athena, the Greek goddess of wisdom, battle strategy, and practical reason)
Logo: Designed on Illustrator, the logo represents Atlassian’s brand identity whilst distinctively symbolising a unique product. The logo depicts an owl crossed with a sapling to symbolise wisdom and growth.
HOW DOES THENA MEET ATLASSIAN’S NEEDS?
Increased exposure to an untapped market for students as the majority of students interviewed had never heard of Atlassian
LMS system which integrates existing Atlassian products i.e. Jira to create a product ecosystem
Feasible, scalable architecture: cloud-based platform to adapt to increased demand
Viable, freemium subscription-based model
Utilises Atlassian’s design systems for the product
HOW DOES THENA MEET USER NEEDS?
Our solution Thena delivers a holistic academic tool with a fast learning curve, seamless navigation, and high memorability. It enhances collaboration, resource sharing, and the management of course workloads and assignments to help students achieve academic excellence.
Highly customisable UI; make it your workspace
Teacher and student feature considerations
Tools for organisation and management with intuitive designs
PART 02
Understanding the User
DESK RESEARCH
In order to gauge what’s currently in demand in the education technology market and understand the problem context further, we conducted research through reliable sources on the internet. This helped inform the trajectory of our user research and concept ideation.
We found the global education technology market size was dominating at an estimated at USD 142.37 billion in 2023 and is expected to grow by 13.4% from 2024 to 2030 (Grand View Research, 2023)
The market is characterised by a high degree of innovation by advancements in technologies such as artificial intelligence, virtual reality, big data, and adaptive learning platforms.
We discovered that the top education technology tools in demand are:
1. Personalised Learning
2. Social Learning & Collaboration
3. Automated Assessment Tools
How to harness the power of personalised learning?
Personalised learning has become an increasingly popular tool in the education sector in recent years, driven by advancements in educational technology.
It involves tailoring learning experiences to the unique needs and interests of individual students. This space interested us; however, we needed to find out what's already out there to differentiate our product.
I found four main personalised learning methods currently used by companies:
Learning Management Systems (LMS) are online platforms to manage courses, create personalised learning paths, track progress, and facilitate communication amongst students and between teachers and students.
Examples:
Blackboard
Moodle
Canvas
Gamification tools make learning interactive with games and simulations, motivating students and creating personalised learning paths based on their preferences.
Examples:
Kahoot!
Quizlet
Content curation tools help gather and organise high-quality digital content from various sources, allowing teachers to personalise learning experiences.
Examples:
Pocket
Flipboard
Artificial intelligence (AI) tools analyse student data to identify areas of difficulty, offer targeted support, automate grading, and generate personalised learning materials.
Examples:
Carnegie Learning
Thinkster Math
WHAT DID STUDENTS HAVE TO SAY?
In order to connect with the specific, diverse experiences of students without bias of assumptions, I distributed a survey to university students (ranging from undergraduate to masters).
This yielded anonymous insights from 60 participants, with questions focusing on their frustrations with learning management systems, approaches to completing assignments and pain points in learning.
Key Pain Points with Learning
The survey revealed several key pain points for students: procrastination, managing multiple assignment deadlines, difficulty finding resources like practice tests and past papers and teamwork in groups.
Students reported feeling overwhelmed by juggling information and resources scattered across different platforms, which contributes to procrastination and necessitates strong organisational skills.
A recurring theme was the desire for a single, unified tool that facilitates task management and centralises all learning resources in one convenient location.
Key Frustrations with LMS
The current learning management systems provided by universities are ineffective and hinder academic excellence. Students revealed that their biggest frustrations were:
Limited communication channels, especially between for group projects. Students have to manually seek out students on social media or email, which can hinder teamwork and be unproductive.
Difficulty locating crucial information due to information overload and lack of organisation (important information is often hidden under folders and not highlighted). This also contributes to procrastination.
An outdated interface that is time-consuming to navigate and unintuitive
PART 03
Define Findings
We consolidated and analysed the findings from desk research and the survey, categorising them to find commonalities. We identified 3 key insights:
WHO ARE WE DESIGNING FOR?
To hone in on our target audience’s goals, frustrations and psychographics, we created personas. Due to our interest in improving the experience of learning management systems, we decided on a focus group of university students.
Personas helps us empathise and identify behavioural patterns across individuals, guiding interface design decisions to meet the needs of our target group.
Procrastination
The biggest academic hurdle faced by university students by far is procrastination. This is due to lack of time management and organisation, and feeling overwhelmed. This emerges from universities’ encouragement of independent learning. Students must seek out resources, track assignments, set deadline notification and approach their teacher all by themselves.
Group Work Challenges
A particular concern raised by students, especially those studying business degrees, is the poor quality work produced during group assignments due to a lack of teamwork, which hinders academic excellence. This stems from the lack of collaborative tools and communication channels between students within current learning management systems.
Seeking Resources
Students find it time-consuming and difficult to locate crucial resources due to information overload, cluttered interfaces and poor organisation within learning management systems. This also contributes to procrastination. Additionally, students struggle to find external resources like practice tests and past papers as current systems lack features for resource sharing between students.
WHAT’S THE PSYCHE OF WHO WE’RE DESIGNING FOR?
I created an empathy map using insights from user research to visually map out the diverse student’s perspectives, emotions, and needs in the midst of their studies. This map enhanced our understanding of the user experience, guiding the development of more empathetic and user-centric solutions.
Key Takeaway: Our user reach is diverse and we must consider the utility and learnability to meet their needs.
PART 04
Concept Development
BRAINSTORMING
Once we gained a solid understanding of our target user's psychology and behaviours, we were able to formally proceed with developing product solutions that would be more successful in addressing the root cause of the issue.
The next step was to brainstorm solutions that our users would desire and would address the key issues drawn from our research. We broke down potential concepts that could be feasible and viable, using the Crazy 8s ideation technique to generate six diverse solutions and accompanying features before categorising, refining, and narrowed down the collected ideas.
DECISION MATRIX, STORYBOARD & USER JOURNEY
To narrow down our ideas from the brainstorming session, we scored each criterion (feasibility, desirability, and viability) out of 10. The idea with the highest total score became our most favoured product concept.
This ended up being idea 6: a platform that focuses on streamlining academic collaboration and resource management (to be integrated with Learning Management Systems).
Based on our chosen idea, dubbed Thena, we mapped out a storyboard and user journey. These tools helped us visualise the potential emotions, thoughts, and experiences users might undergo with the proposed interface. This facilitated the analysis and identification of critical moments where users could face challenges and pain points, aiding in the development of a smoother and more user-friendly flow.
HOW DOES OUR IDEA COMPARE AGAINST ITS COMPETITORS?
VIABILITY CONSIDERATIONS: PROPOSED FREEMIUM MODEL & PROFITABILITY BREAKDOWN
CHOSEN IDEA
A learning management system that focuses on streamlining academic collaboration and project management and resource sharing.
We refined and narrowed down the features from brainstorming to the most demanded ones following student feedback:
Coursework hub - store notes, assignment info, syllabi, study resources
Roadmap and Kanban board - project timelines and organisation
Student and teacher workspace
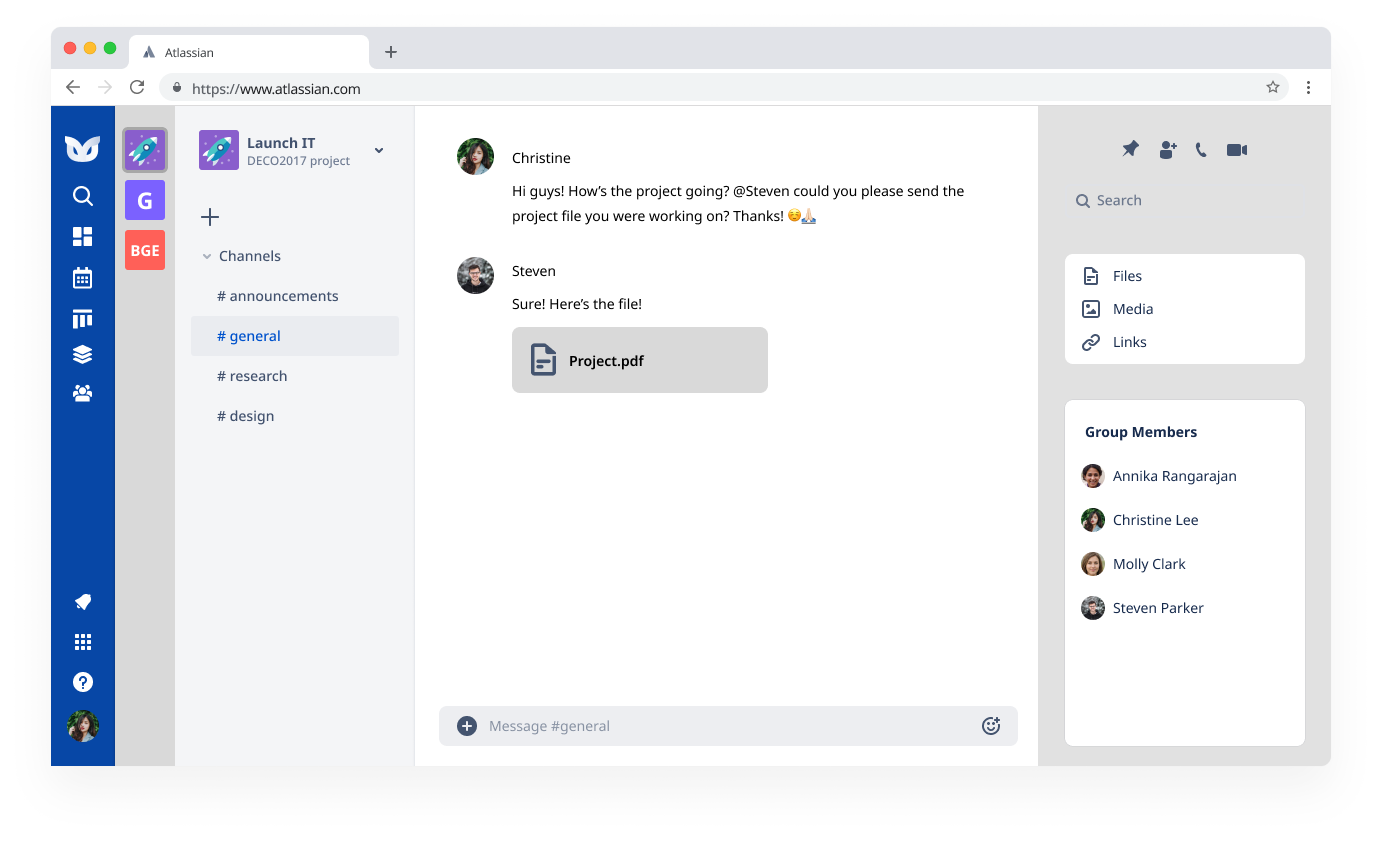
Group channels - group assignments and study
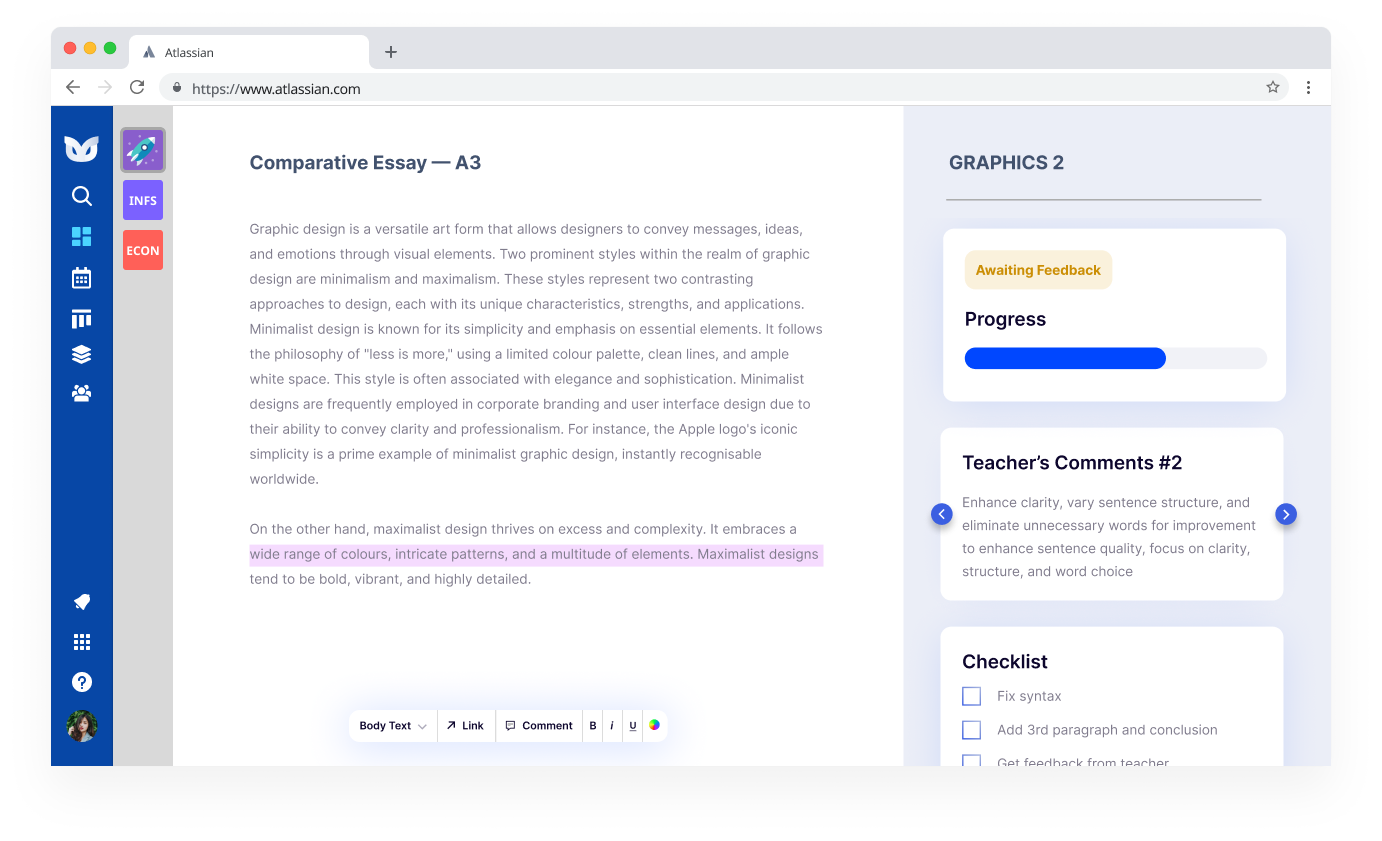
Peer review and feedback
Assignment progress tracker
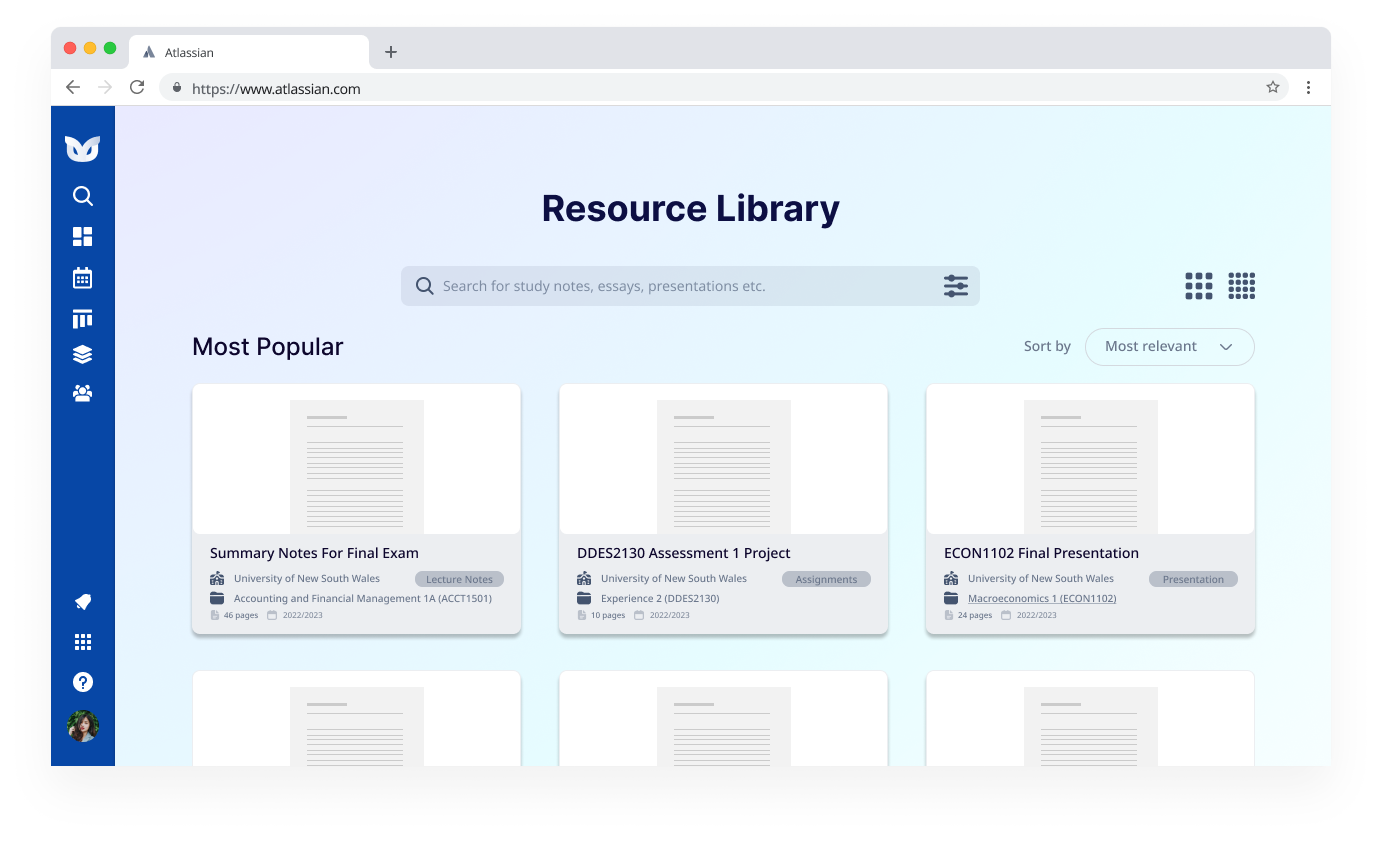
Knowledge base (resource library)
Don’t forget to rest your eyes and take a break from scrolling…
PART 05
Ideation
Sketches
→
Wireframes
→
User Test
→
High-Fidelity
As this was a product sprint with a week to complete, we were unable to keep creating iterations and tests (check out my project SpectraView for in-depth examples of user testing and iterations).
SKETCHES
After selecting the idea that fits the user's needs to the greatest extent, we started visualising by crafting sketches that laid the foundation of our user flow, main components and information architecture. These meticulously created sketches provided a visual roadmap to outline the structure, layout, and functionality of the interface.
Our 5 main components to address user needs and pain points were: Dashboard, Coursework Hub, Roadmap, Kanban Board, Study Groups.
Design Choices
Retains simplistic and clean look from existing Atlassian interfaces
Additional visual stimulus in background graphics to appeal to younger audiences
Prioritises recognisability and memorability to try and reduce learning curve
Pays attention to information architecture
PART 06
Prototyping & Testing
WIREFRAMES
A more detailed rendering of specific interactions and user flows was digitally crafted in the form of wireframes turned low-fidelity prototypes. Alterations were made to ensure a smoother user experience and a cleaner, more intuitive user interface, aligning with Atlassian's emphasis on simplicity and usability.
While our aspiration was to develop a design outcome for both desktop and mobile versions, due to time constraints, we could only produce two frames to illustrate future mobile accessibility.
Rationale Behind Specific Design Choices
Task management and organisation to address stress points of students feeling disorganised; all information for their course, assignments and feedback are in the one place
Tile and carousel layout for design familiarity enhancing learnability
Navigation bar to enhance utility and reduce amount of touch points required to navigate
Unified task management system, consolidating course materials to empower students and simplify academic responsibilities — aligning with existing Atlassian products to be integrated
Customisable dashboard to allow user self-expression fostering a sense of ownership and comfort.
Dashboard and calendar integrate with university systems and calendars, ensuring that academic information is up-to-date and eliminating the need for manual data entry (efficiency).
Mobile design for enhanced utility due to the fast nature of student life to quickly check information

Login/Signup Page

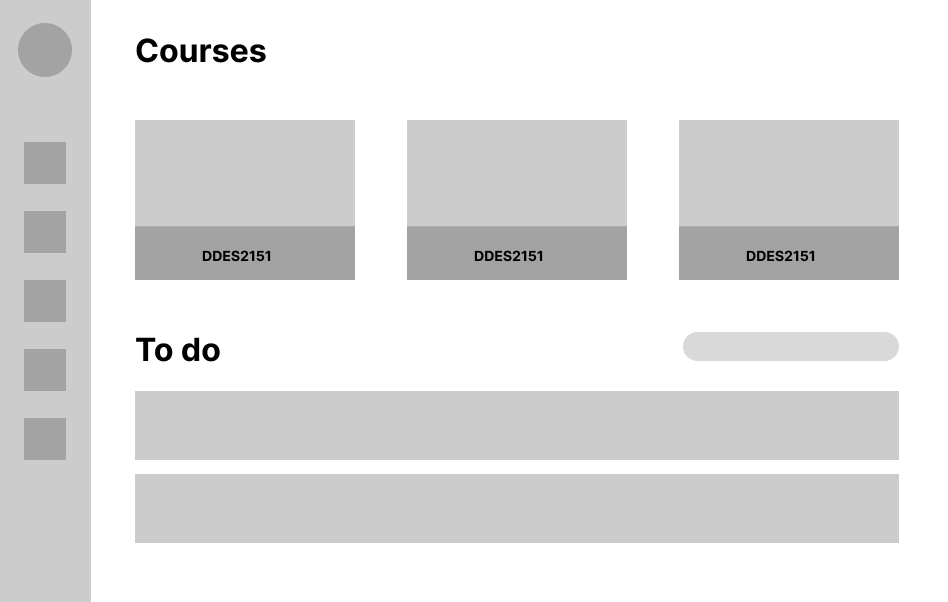
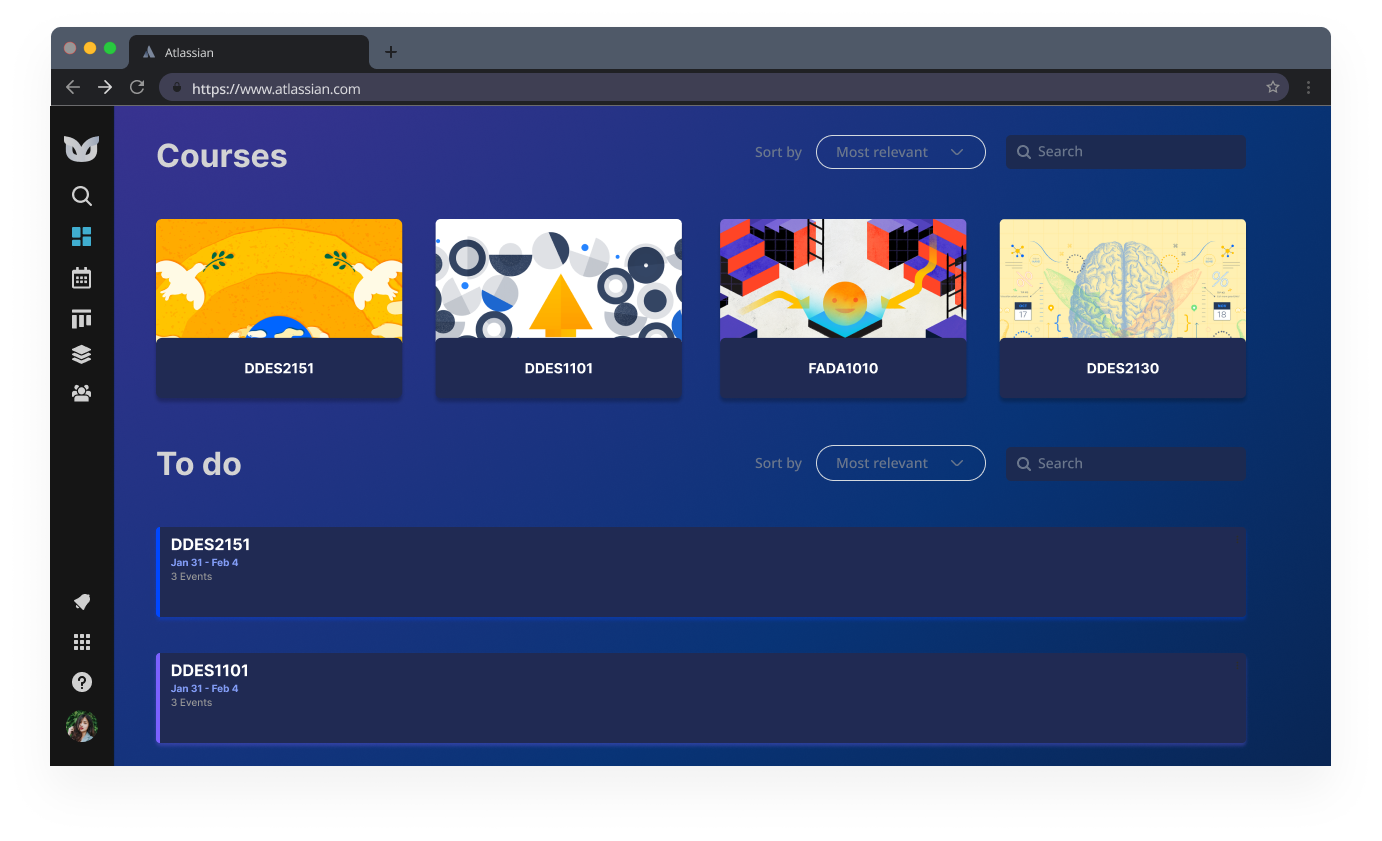
Dashboard

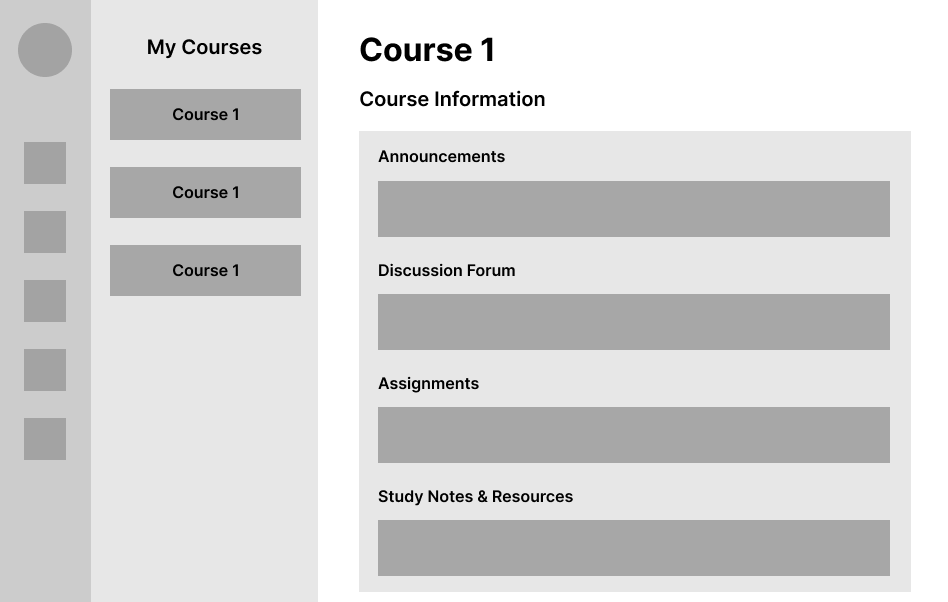
Coursework Hub

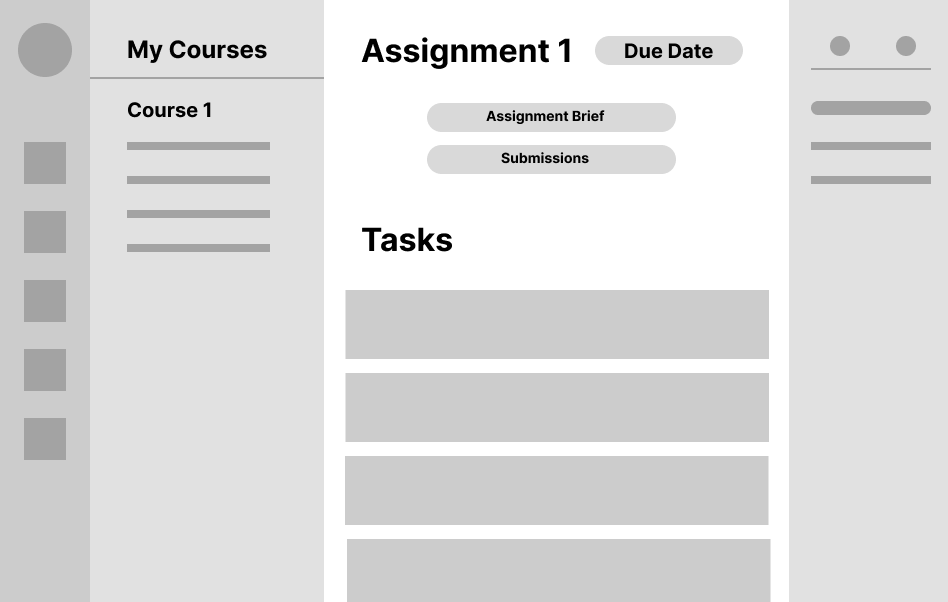
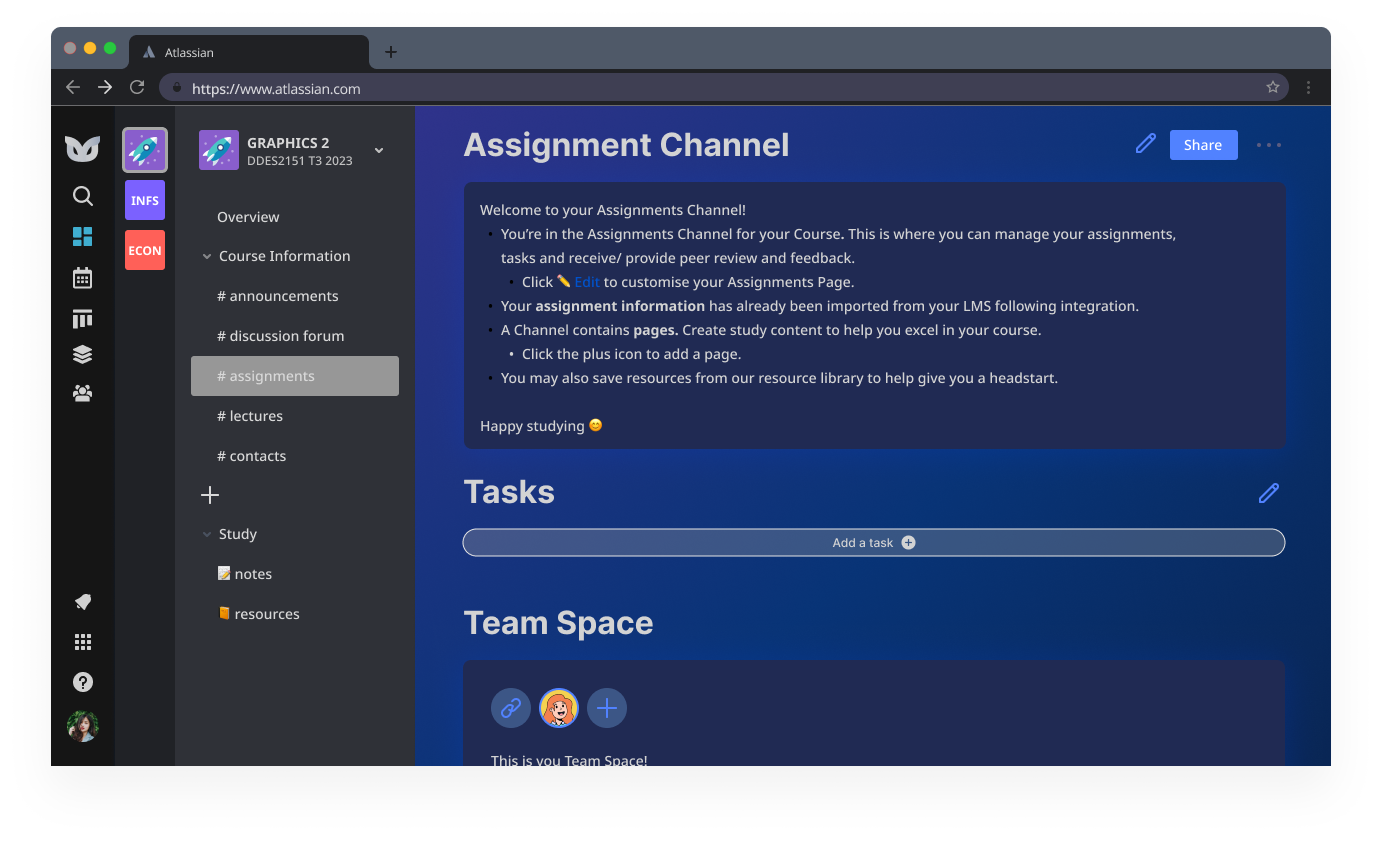
Assignment Channel

Student Workspace

Teacher Workspace

Project Timeline

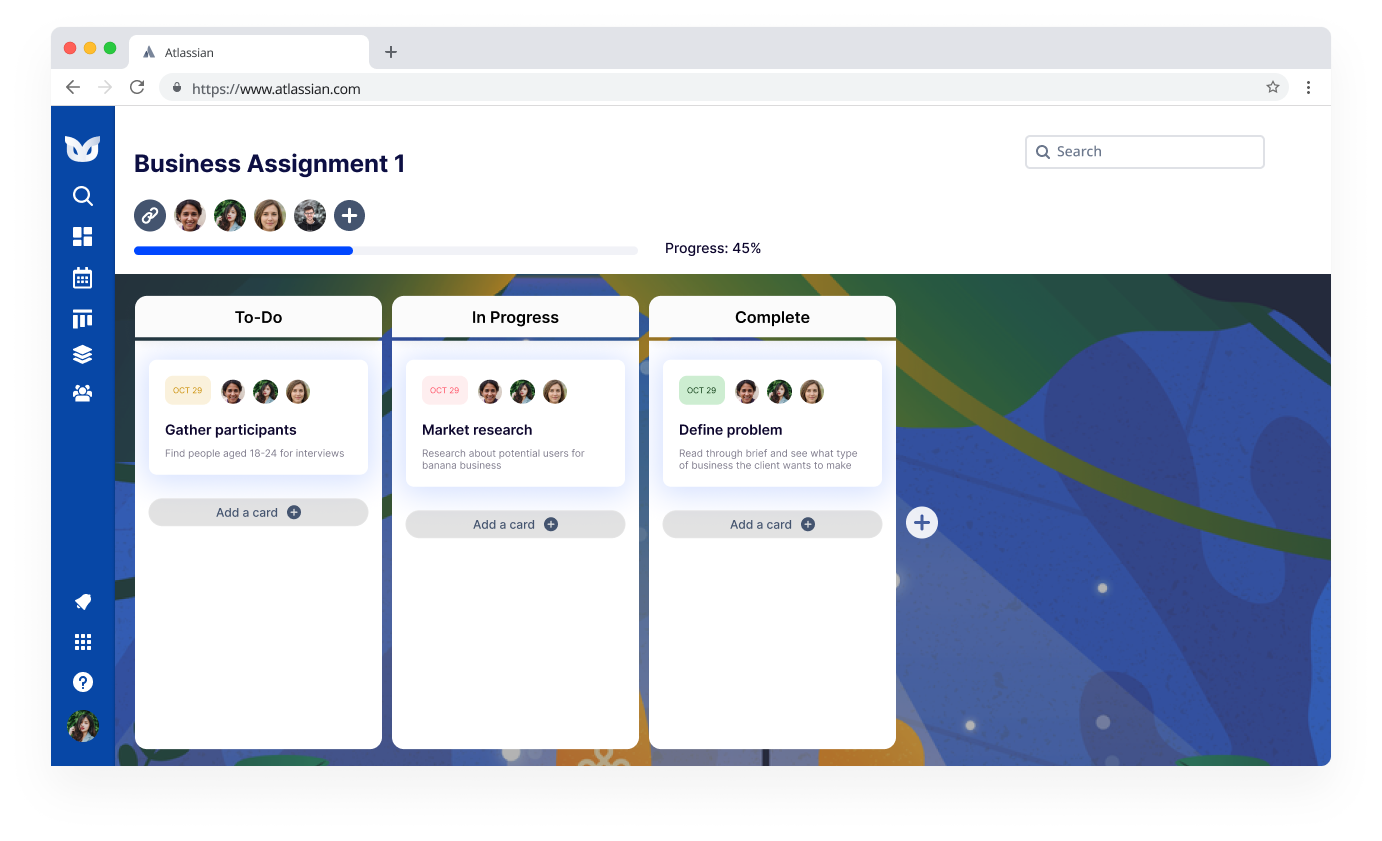
Kanban Board

Resource Library

Study Group Channels

Mobile Homepage

Mobile Coursepage

USER FEEDBACK
To iterate and enhance the low-fidelity prototype, I conducted usability studies to gain a deeper understanding of users' mental models and address any pain points in the subsequent iteration.
Key Developments Based Off Feedback
The following changes were our focus to enhance the usability and user experience of Thena:
Design Consistency
Address inconsistencies in design across specific sections to reduce confusion during navigation.
Icon Clarity
Improve the clarity of icons used in the navigation bar to enhance user understanding and ease of finding desired pages.
User Guidance
Implement additional guidance or tooltips to assist users in navigating through sections where occasional confusion was reported.
Overall Interface
Retain the efficient and useful navigation bar and maintain the intuitiveness of tiles and carousels.
ITERATIONS - KEY DEVELOPMENTS
Significant advancements occurred from the low-fidelity prototype to the final design ourcome. These advancements involved small details, such as the clarity of navigation icons and sidebar tabs, to major improvements. These include the incorporation of new features and interactions, such as the introduction of the study group's team space and the inclusion of peer review feedback.
When developing our high-fidelity prototype, we integrated elements from Atlassian’s current design system to ensure we stay true to the brand, whilst implementing modern touches that would appropriately target our younger audience.
PART 07
Final Design Outcome
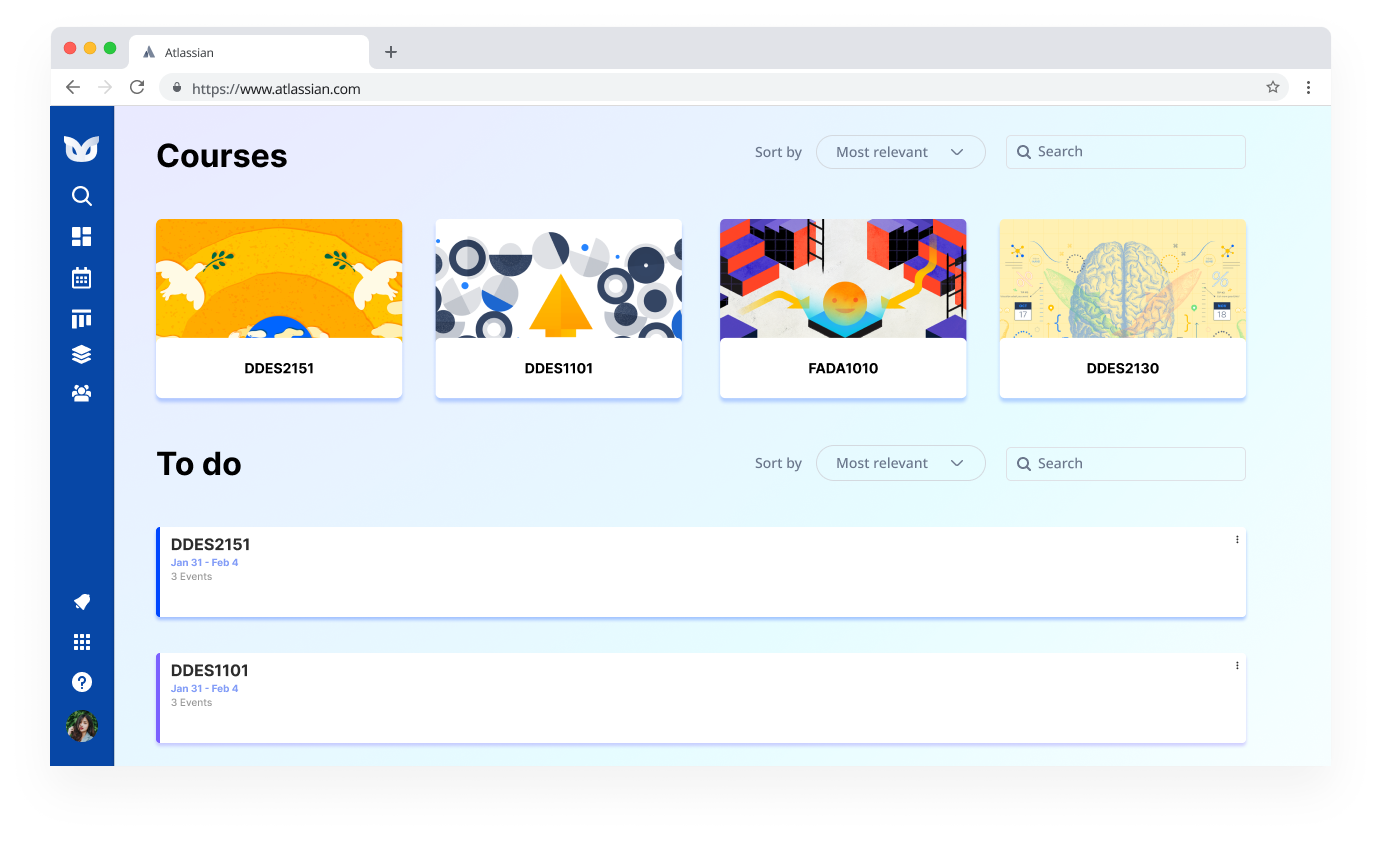
The final Thena prototype resulted from iterative improvements addressing usability issues uncovered during user testing. This prototype retains Atlassian's current brand identity with a youthful design inspired by applications popular among students like Discord and StuDoc.
The goal is an intuitive and accessible interface for students that enables personalisation and organisation, drawing on Confluence's spaces, while modernising the aesthetics to match platforms this target demographic prefers to use.
Key usability test findings regarding navigation, layout, terminology, and workflows informed incremental changes lead to a polished student-focused dashboard, editing functionality, and content creation process that balances brand familiarity with a refreshed, personalised experience catered to how students already work and study online.
Light Mode 🌝

Login/Signup Page

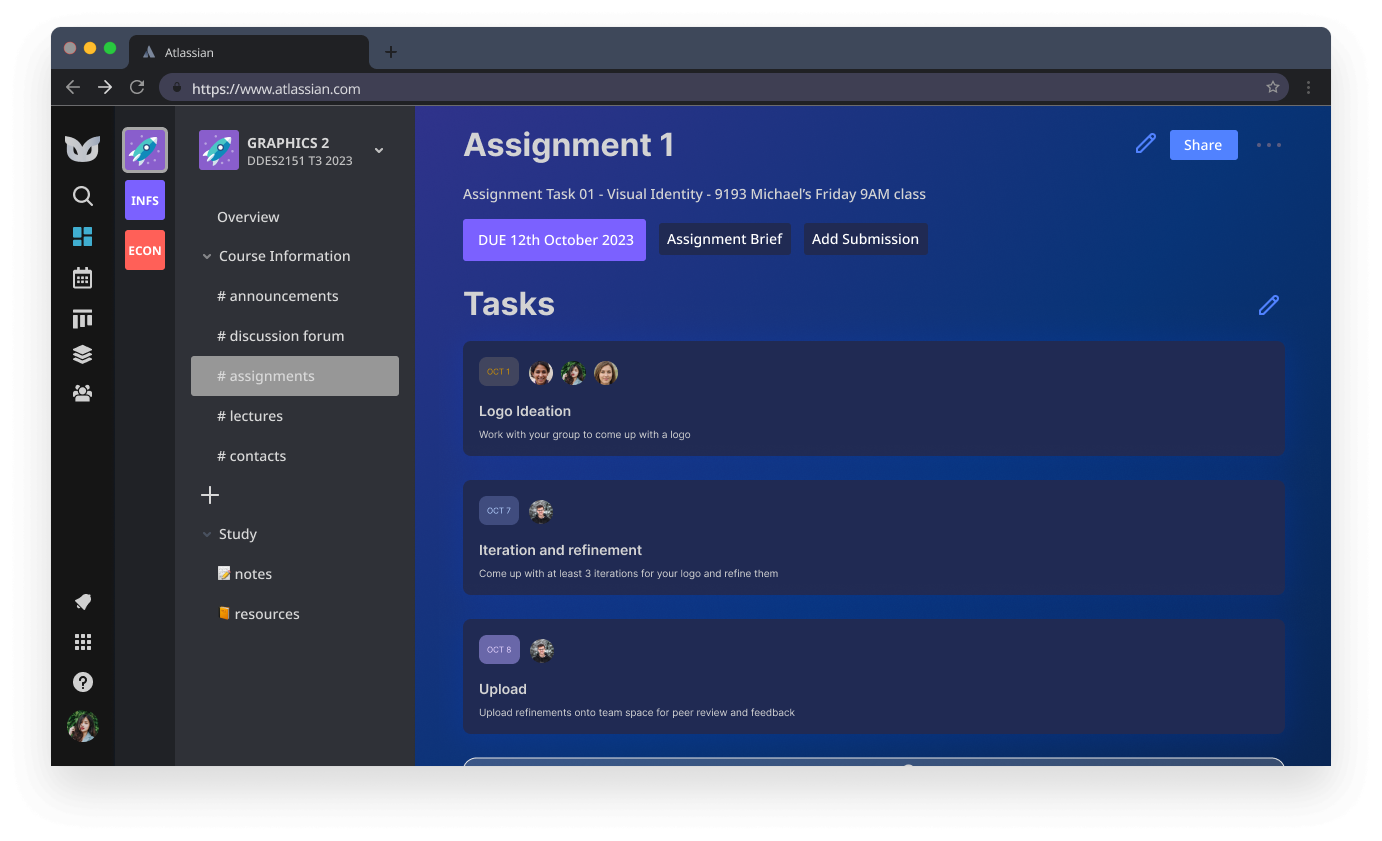
Dashboard

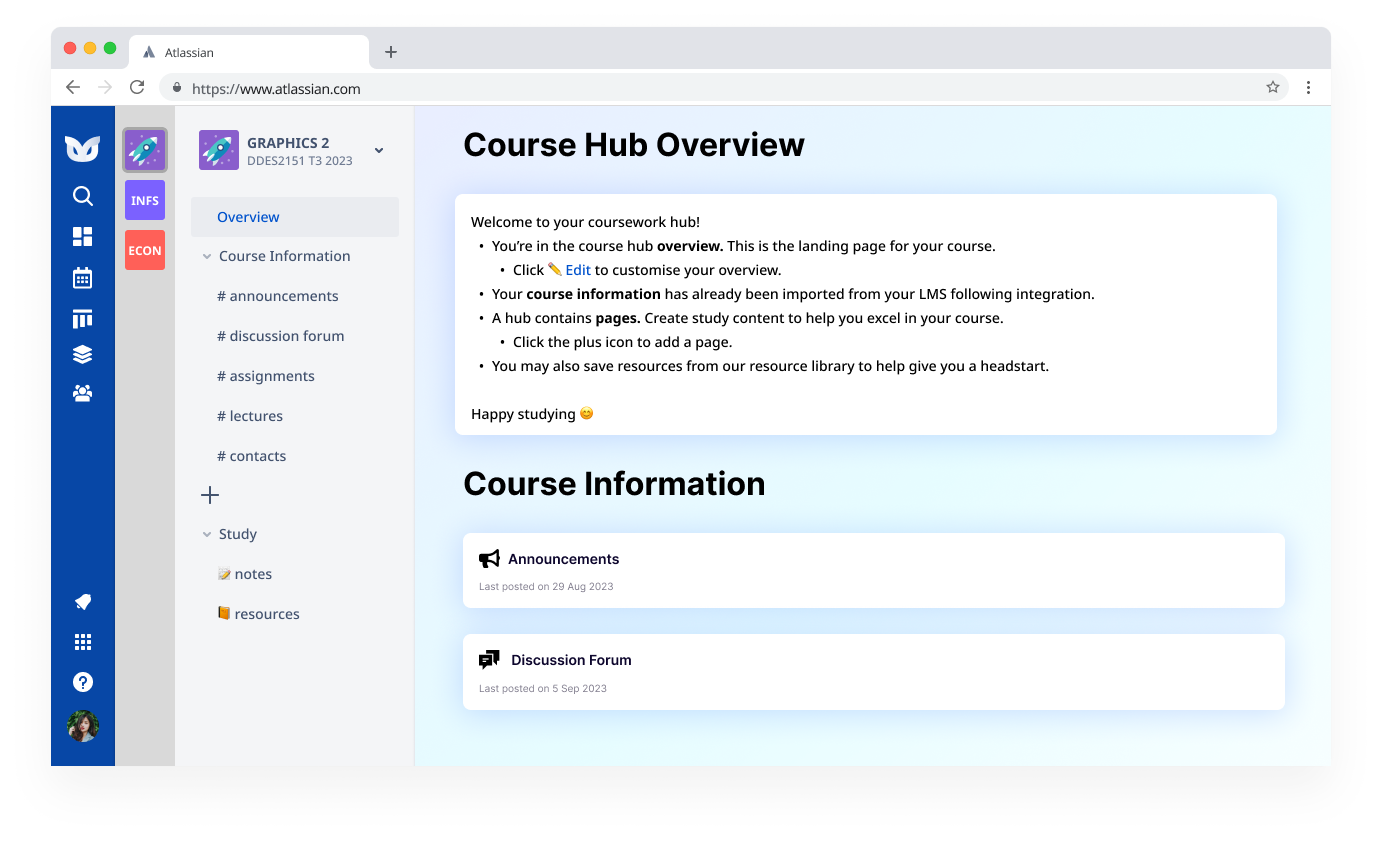
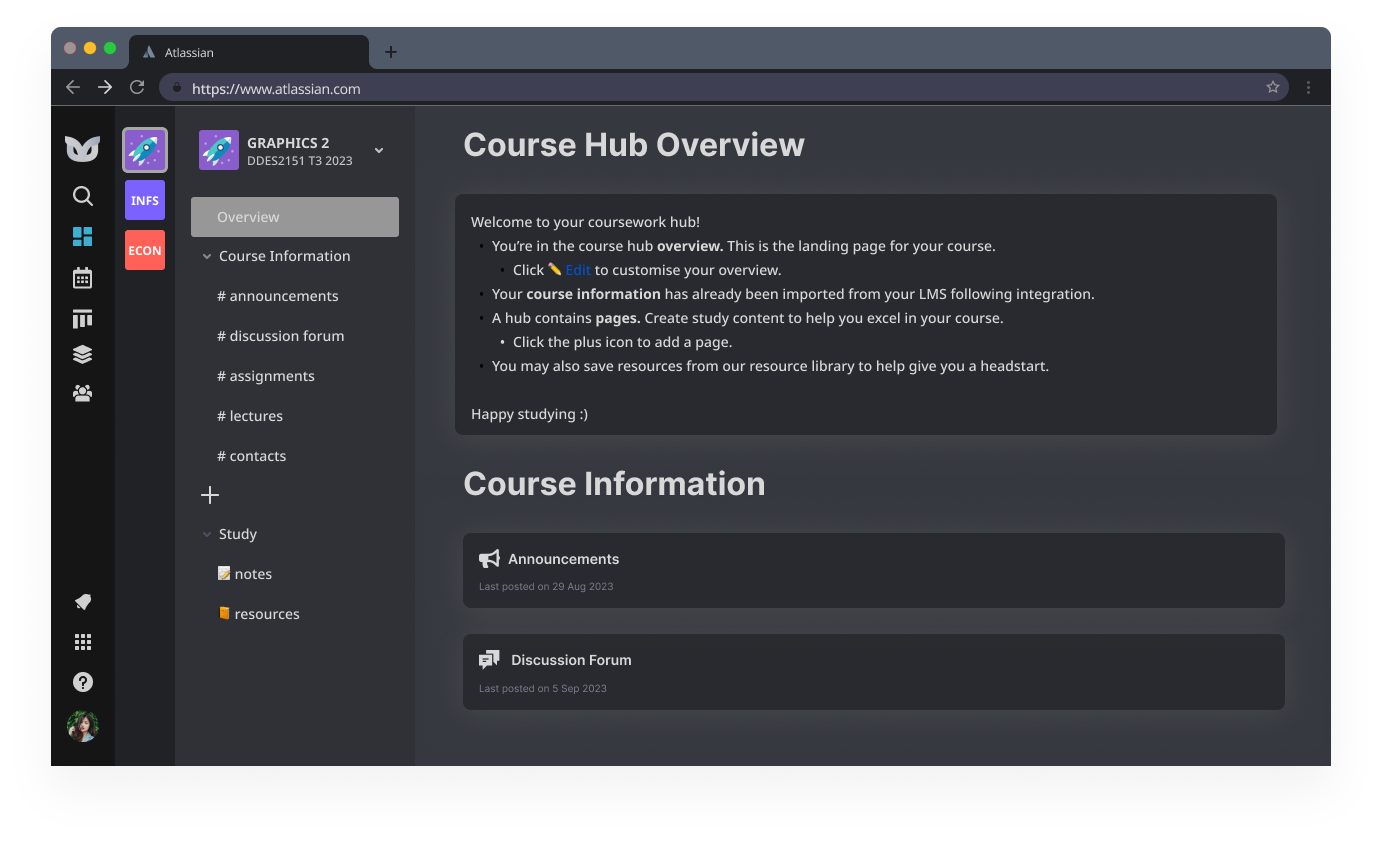
Coursework Hub

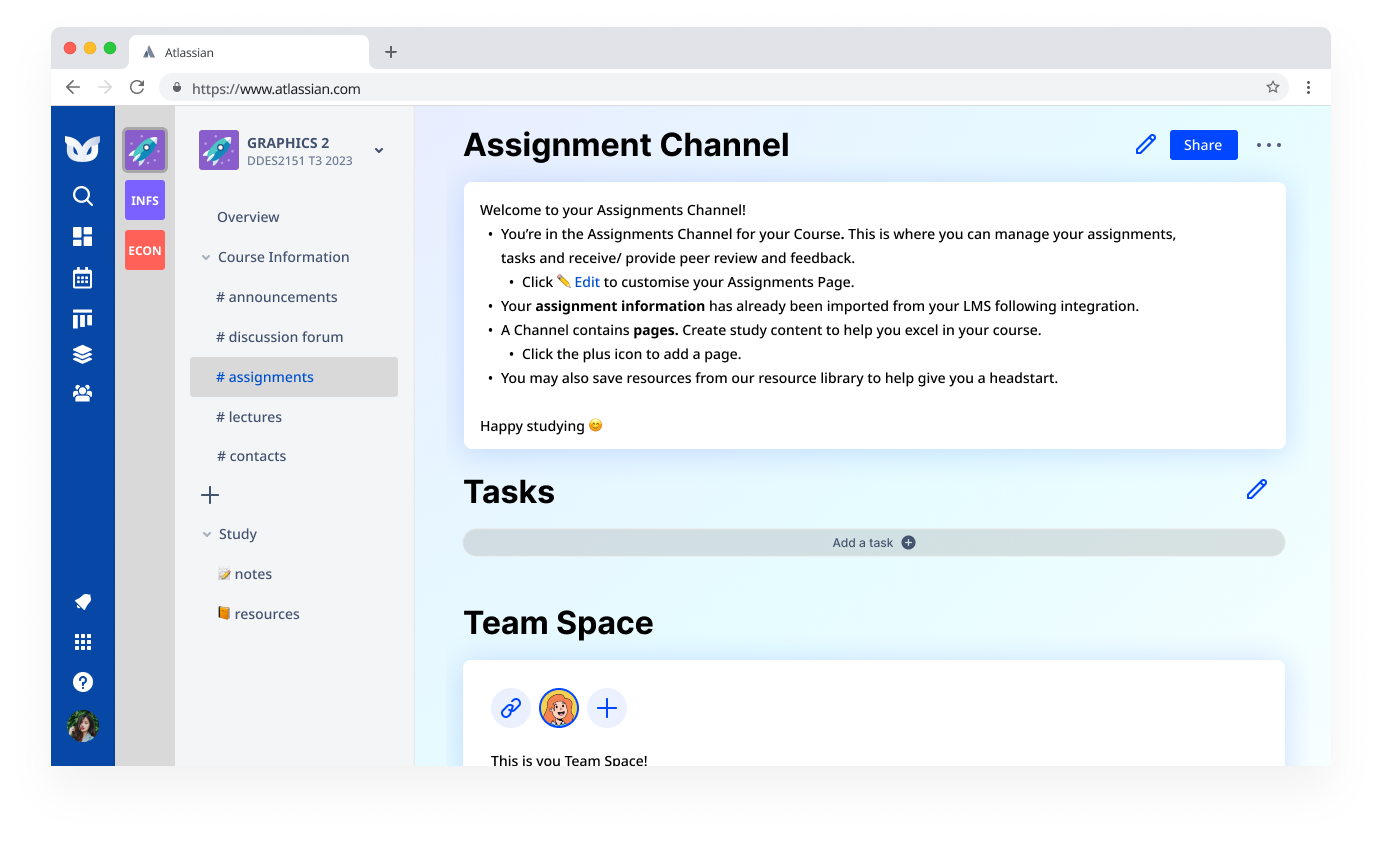
Assignment Channel Overview

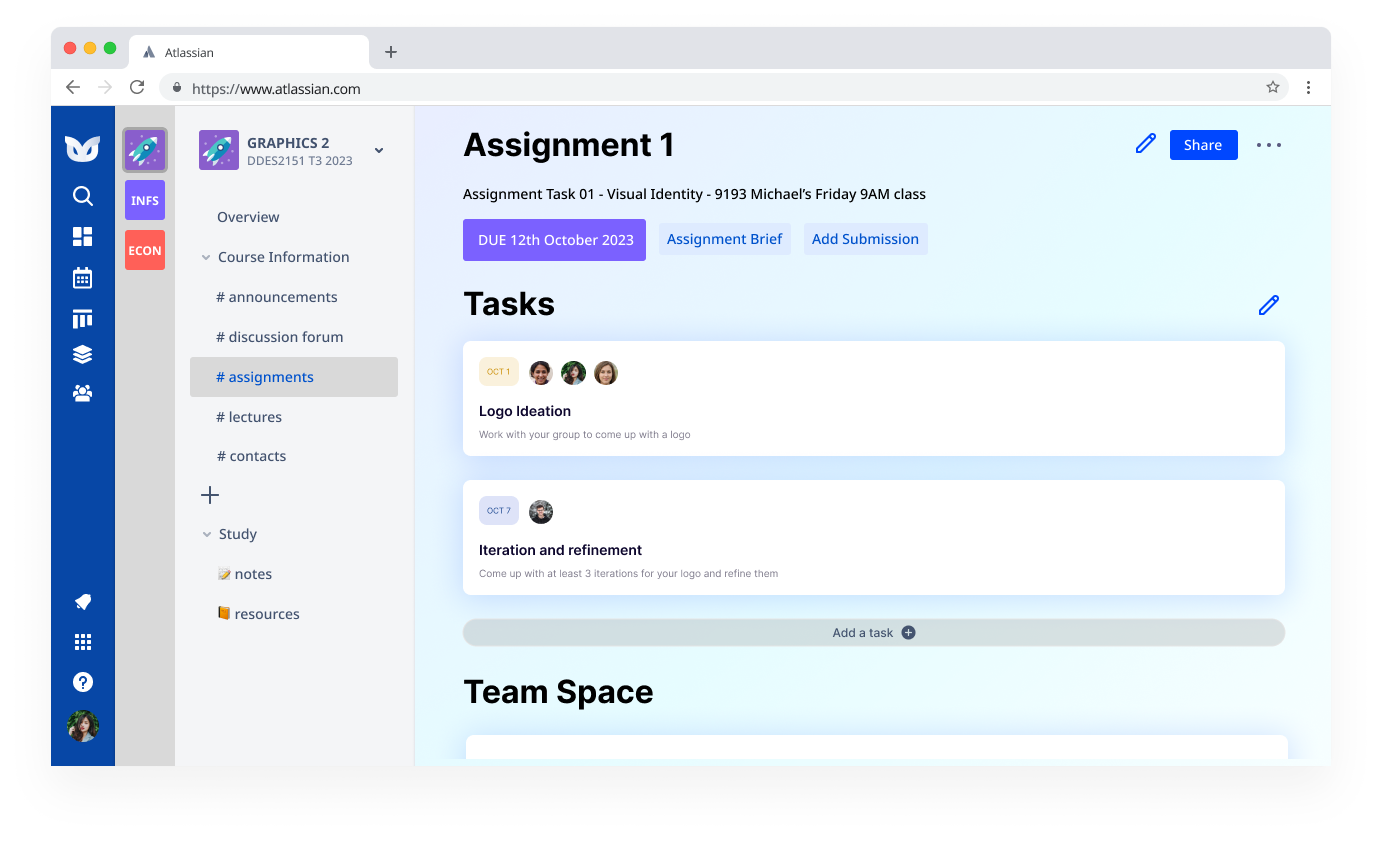
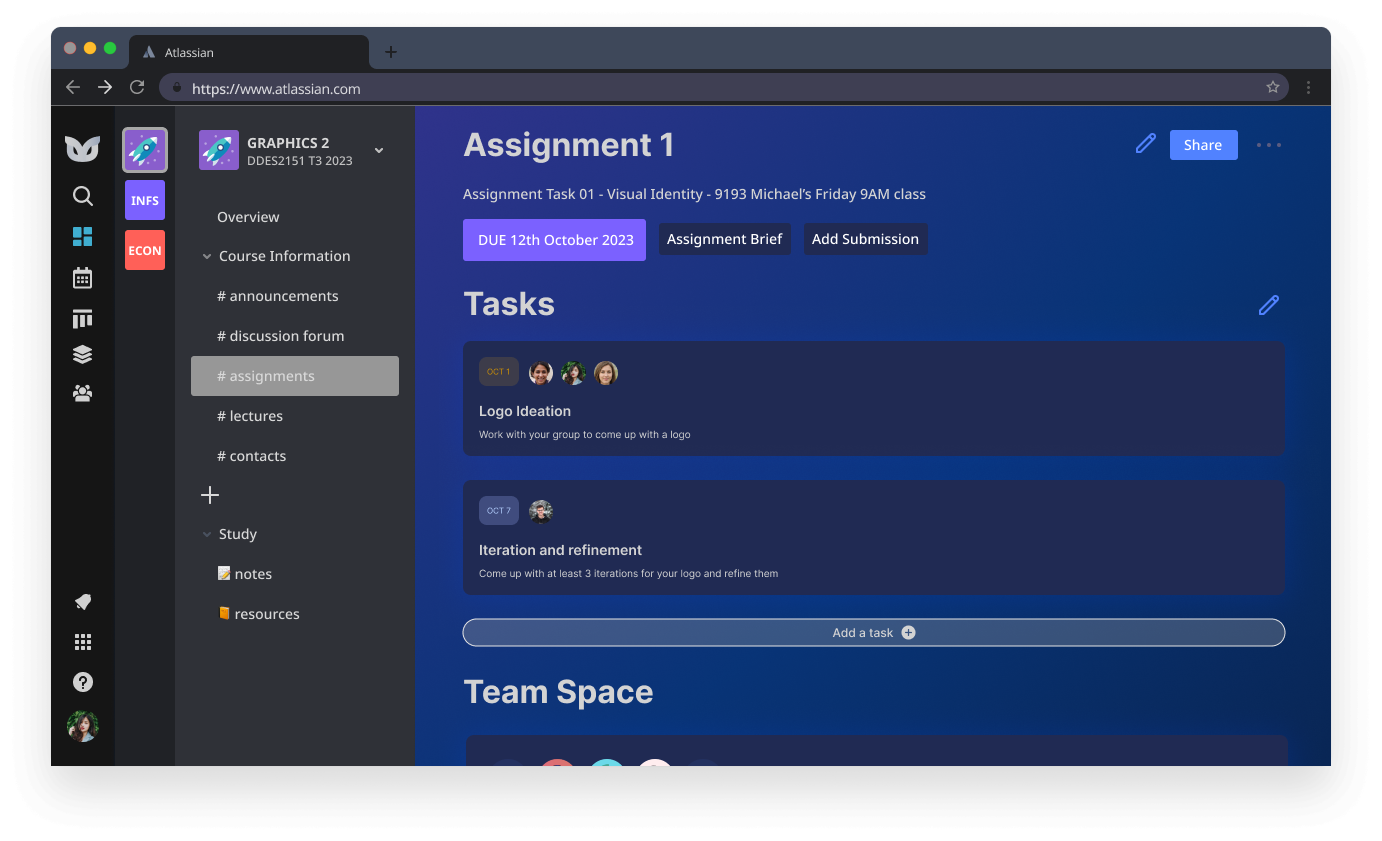
Assignment Channel

Assignment Channel (Card Added)

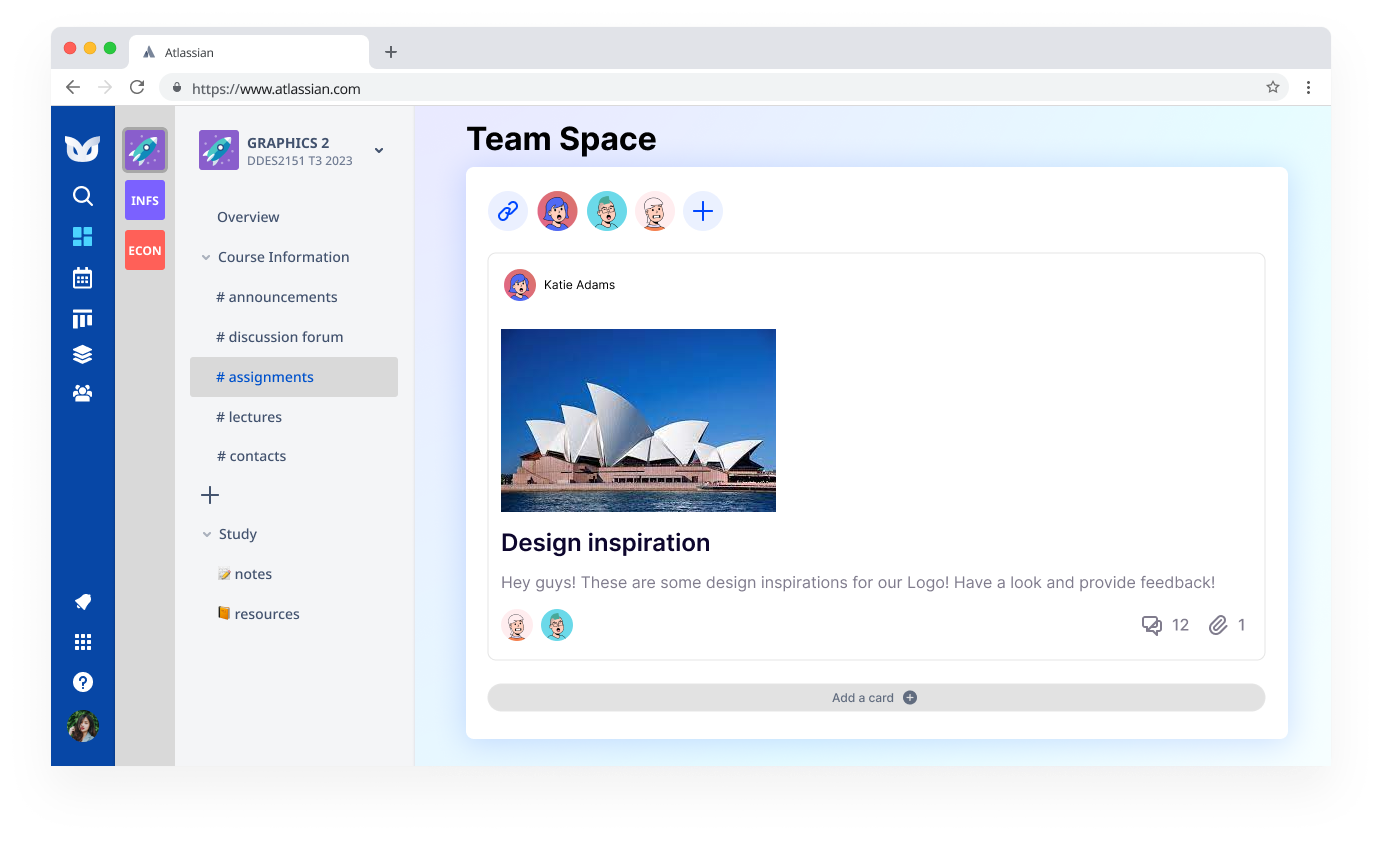
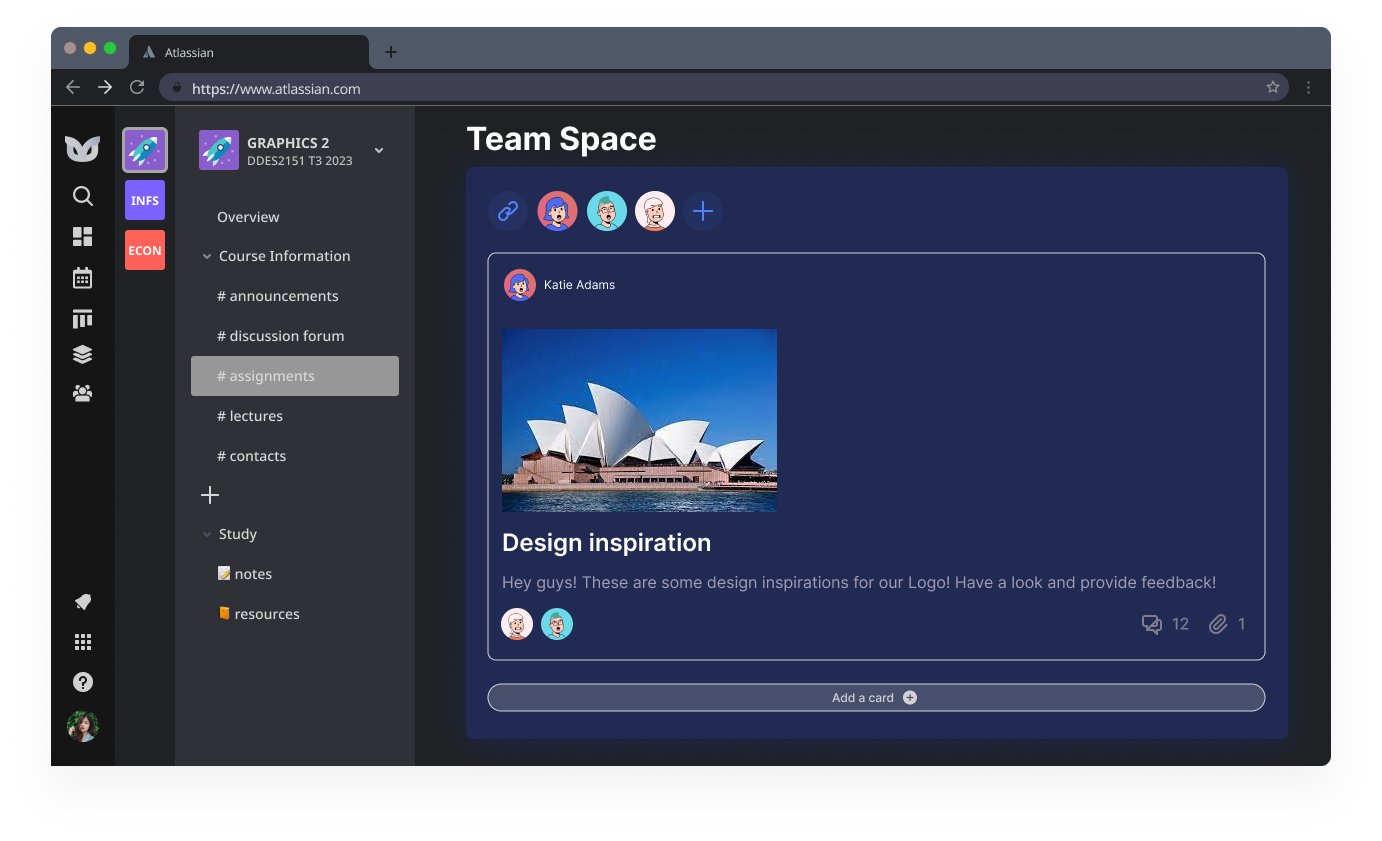
Assignment Channel (Team Space)

Student Workspace

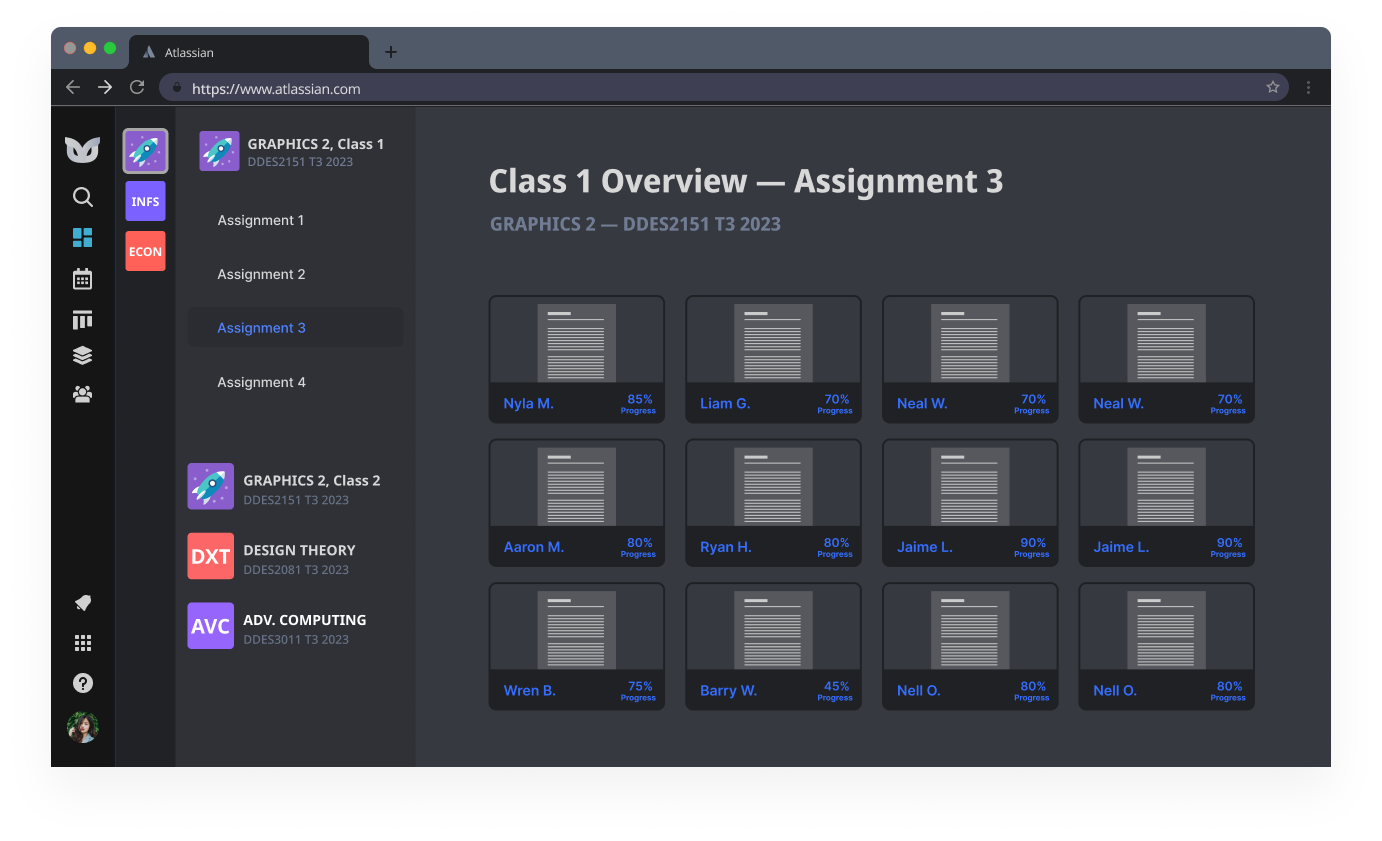
Teacher Workspace

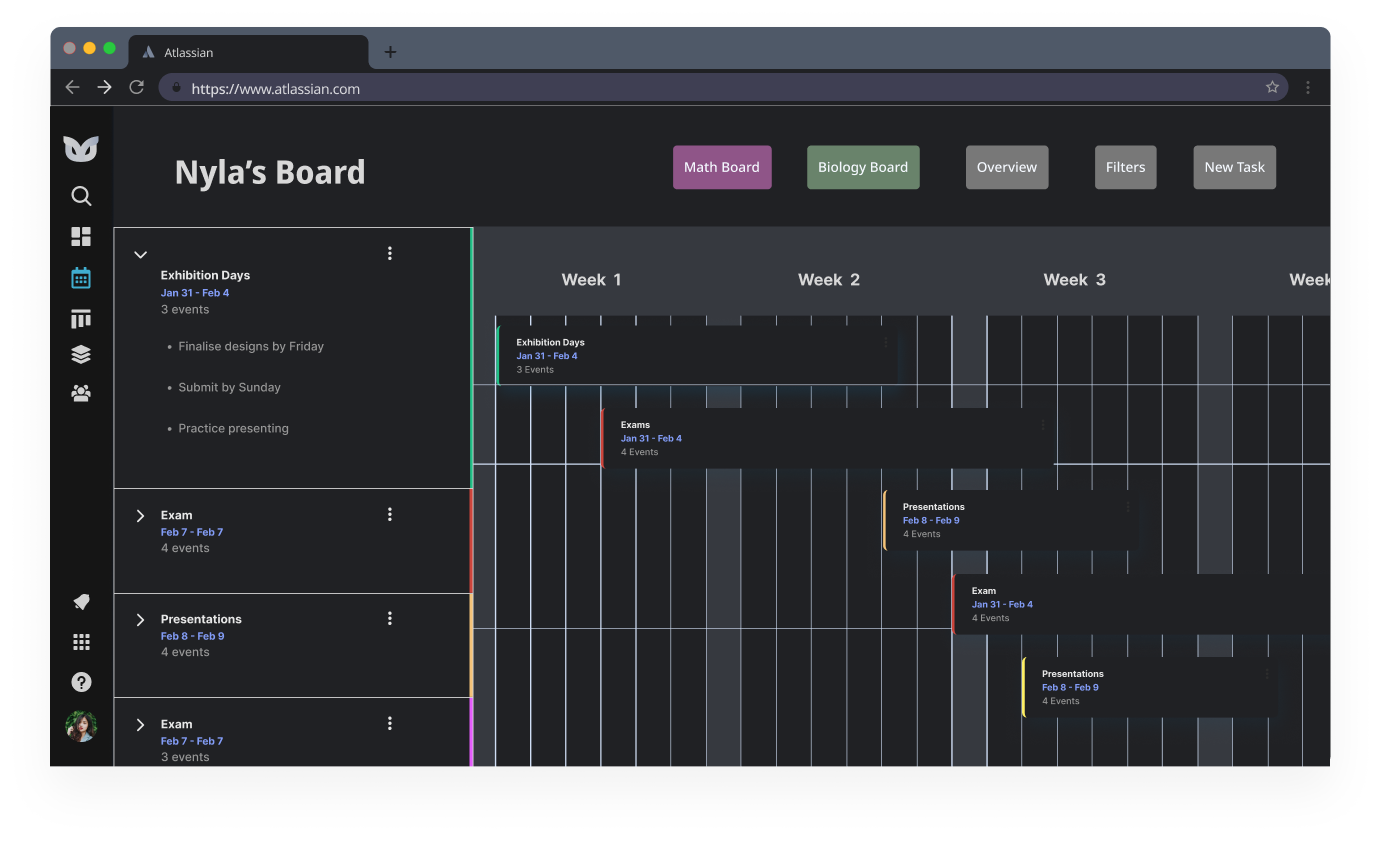
Project Timeline

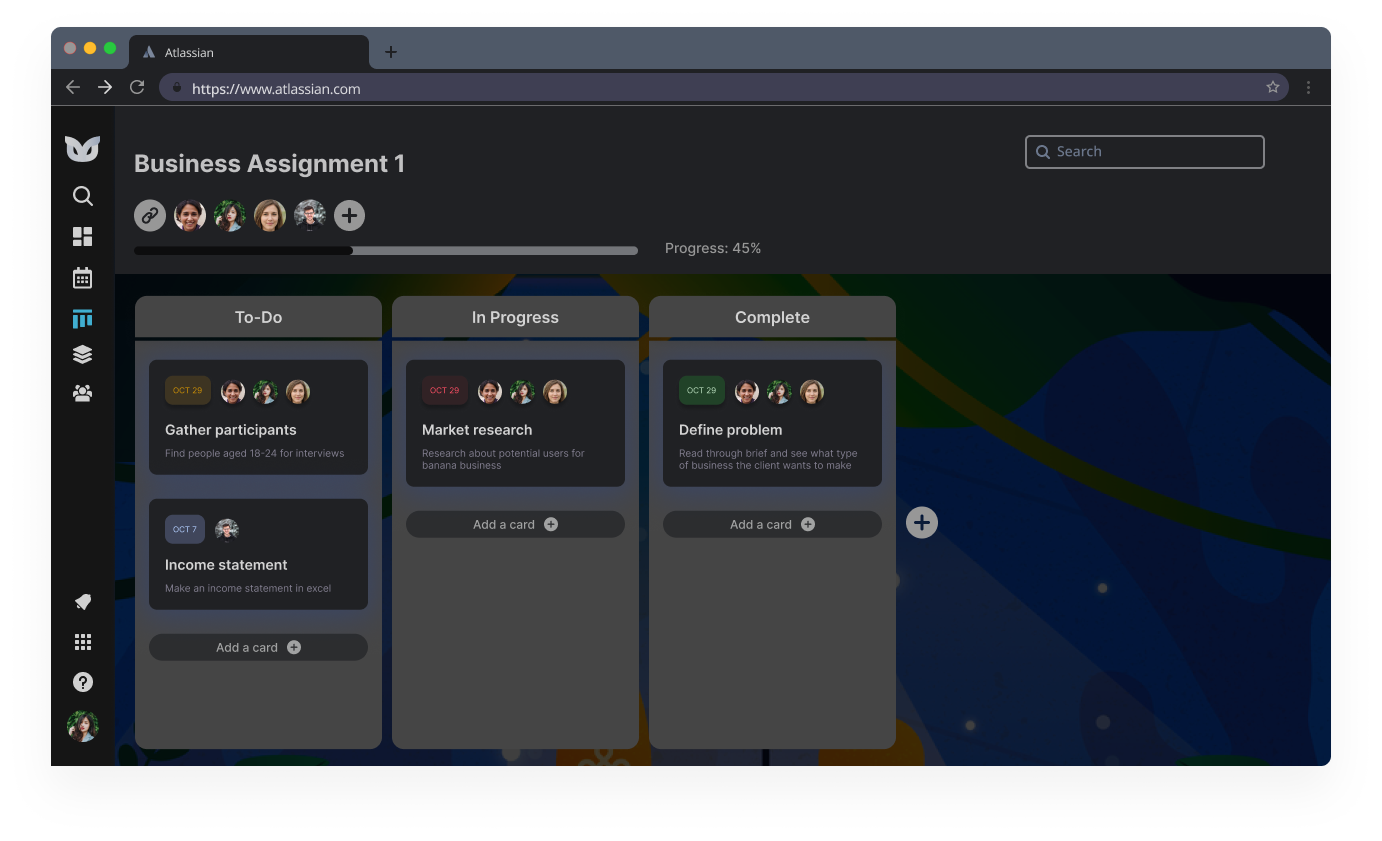
Kanban Board

Kanban Board (Card Added)

Kanban Board (Board Added)

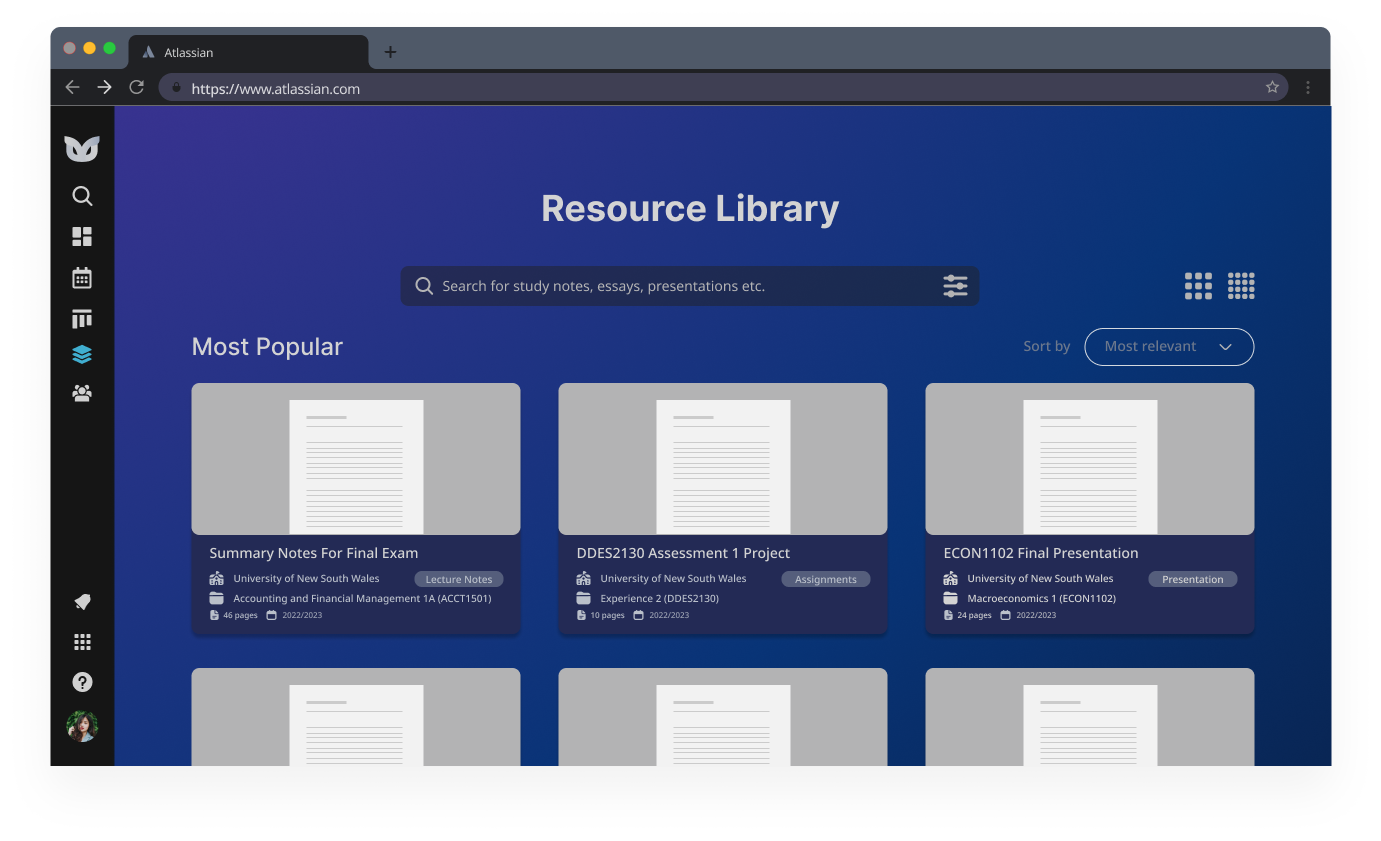
Resource Library

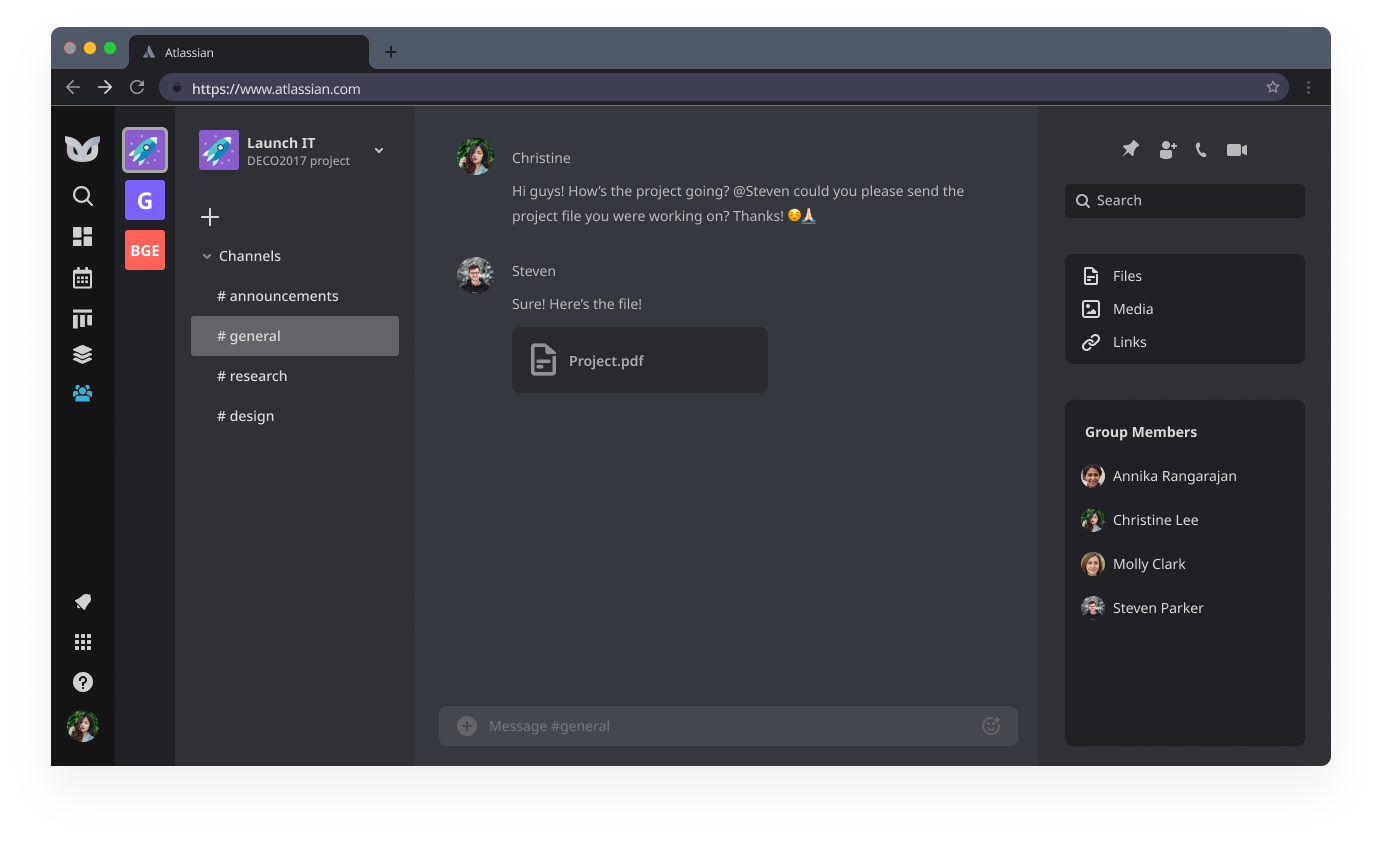
Study Group Channels

Homepage & Coursepage
Dark Mode 🌚
We even considered dark mode for students who are cramming their assignments and straining their eyes late at night (let’s be honest, we’ve all been there)!.

Login/Signup Page

Coursework Hub

Dashboard

Assignment Channel Overview

Assignment Channel

Assignment Channel (Card Added)

Assignment Channel (Team Space)

Student Workspace

Teacher Workspace

Project Timeline

Kanban Board

Kanban Board (Card Added)

Kanban Board (Board Added)

Resource Library

Study Group Channels

PART 08
Product Features
01
COURSEWORK HUB
Students can create a digital workspace for each course they are enrolled in, similar to Confluence's spaces. These spaces act as a central hub for storing course information, notes and study resources.
02
TASK MANAGEMENT
Integrated with Jira-like task management features, Thena allows students to break down assignments and projects into manageable tasks. It includes customisable drag & drop task boards and agile project management for group projects.
03
PEER REVIEW & FEEDBACK
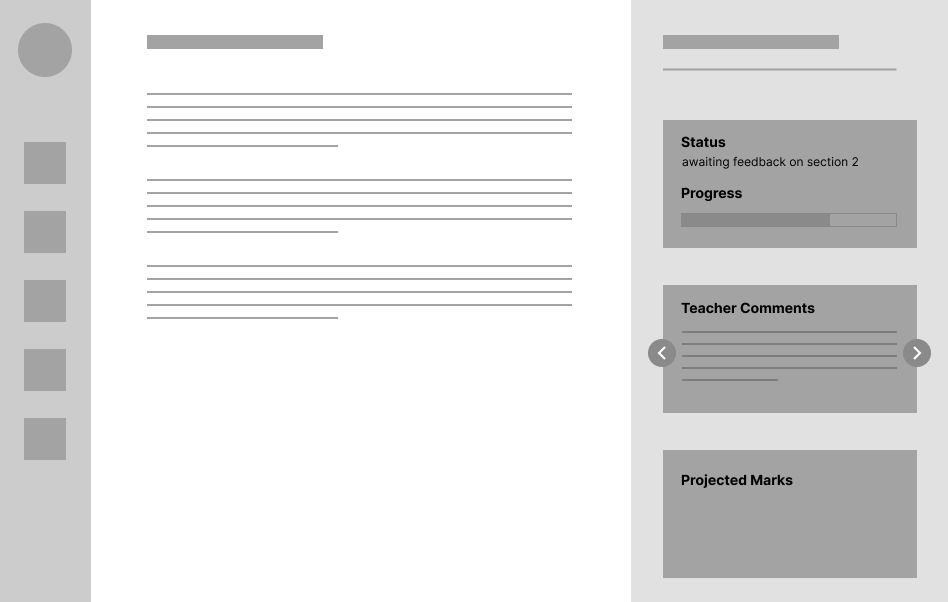
Students can collaborate on Thena by providing peer reviews and feedback on assignments and projects. The feedback process is streamlined, with features for commenting, version control, and tracking revisions.
04
PROGRESS TRACKER
Students can create, assign, and track assignments, set academic goals, track their progress, and receive personalised recommendations for improvement. This feature is designed to boost student motivation and performance.
Teachers can use it to view all students’ progress and assignments, manage grading.
05
RESOURCE LIBRARY
Thena includes a crowdsourced resource library where students can upload and organise lecture notes, academic articles, presentations, and other study materials. These resources are filtered by course and resource type, making it easy to find relevant content.
06
STUDY GROUP CHANNELS
Inspired by Discord’s channels, Thena includes a resource library where students can upload and organise lecture notes, academic articles, presentations, and other study materials. These resources are filtered by course and resource type, making it easy to find relevant content.
PART 09
Key Takeaways
This hackathon marked my first foray into real-world product design beyond university assignments and resparked my passion for the field
Gained insights into multifaceted considerations in crafting innovative products, including technical feasibility, business viability and user desirability
Learnt about the important of cross-functional collaboration in design and the consideration of diverse perspectives from other members, such as developers and product managers
Enhanced skills in visual prototyping, design thinking and research
Gained confidence in pitching design solutions.
FURTHER DEVELOPMENTS
Usability Testing
I’d like to conduct more rounds of usability testing on the high fidelity prototype with a different user group (perhaps high school students) to further refine the design.
User Research
I want to conduct more user research with more diverse participants from different faculties and levels of study (i.e postgrad, PHD) to further my understanding of user needs.
Mobile Application
With more time and resources, I’d like to further develop the product into a mobile interface as students are always on-the-go and have expressed interest in this.
Consult With Developers
It’s important to consult with developers to determine which aspects of the product are feasible or not, in particular the integration with learning management systems feature.






































